
During routine reconnaissance, we usually focus on expanding the attack surface as much as possible. Therefore, we need to deeply study various applications developed for mobile platforms to find more APIs or other interesting things, such as sensitive information like API keys.
In this article, we will introduce how to obtain React Native JavaScript from APK files and analyze APIs and other sensitive information based on this information.
Generally, when performing reverse engineering on Android applications, we need to usedex2jarto decompile the APK file, and then useJD-GUIfor the next analysis. So when dealing with React Native applications, if the application has native code, it is very convenient, but in most cases, the core logic of the application is implemented in React JavaScript, and this part of the code can be obtained without dex2jar.
Note: The working principle of dex2jar is to convert Java bytecode to Dalvik bytecode. Therefore, we cannot guarantee that all the output is valid, and in this case, we need to use the Smali tool to analyze the Dalvik bytecode.
Extract JavaScript from React Native APK
In this example, we will extract the JavaScript code from the following React Native application:
com.react_native_examples:【Click me to get】
After downloading the APK file mentioned above, use the following command to extract it to a new folder:
unzip React\ Native\ Examples_v1.0_apkpure.com.apk -d ReactNativeSwitch to the newly created 'ReactNative' directory, then find the 'assets' directory. In this folder, locate a file named 'index.android.bundle', which will contain all the React JavaScript code.
Mapping File
If you can find a file named "index.android.bundle.map", you can directly analyze the source code. The map file contains the source code mapping relationship and can help us map out the identifiers in the code. If the React Native application's assets folder contains this mapping file, you can create a file named "index.html" in the directory to exploit this mapping file. The content of the "index.html" file is as follows:
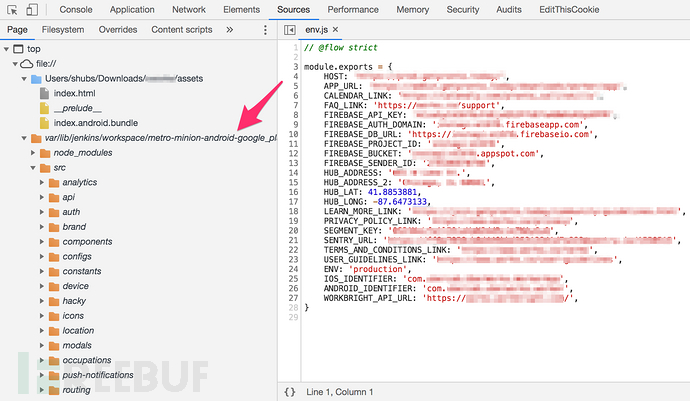
<script src="https://www.freebuf.com/articles/endpoint/index.android.bundle"></script>Save the file and then open it in Google Chrome. Next, open the Developer Tools panel, click on the "Source" tab, and you can view the mapped JavaScript files:

Sensitive Credentials and Nodes
One pattern of React Native applications is that they need to use a third-party database, such as Firebase. During our previous research process, we found many applications that did not use the Firebase authentication model correctly, including the incorrect use of API keys.
For example, the Donald Daters application is threatened by this attack vector, and you can refer to this article [Article】.
To extract the Firebase API key from index.android.bundle, we need to extract the following strings:
FIREBASE_API_KEY
FIREBASE_AUTH_DOMAIN
FIREBASE_DB_URL
FIREBASE_BUCKET
apiKey
Example as follows:
❯ grep -rnis 'apiKey' index.android.bundle
... omitted for brevity ...
initializeApp({apiKey: "AIzaSyDokhX9fzFlJMfXjwbiiG-2fGDhi4kLPFI",
authDomain: "react-native-examples-bcc4d.firebaseapp.com",
databaseURL: "https://react-native-examples-bcc4d.firebaseio.com",
projectId: "react-native-examples-bcc4d",
storageBucket:"",
messagingSenderId:"928497342409"});
... omitted for brevity ...In addition to finding Firebase credentials, we can also use index.android.bundle to analyze API nodes. In the React Native application that we need to reverse engineer, by browsing the extracted JavaScript files in Chrome, we can find a large number of API nodes:

Firebase Interface Analysis
The following Python script can be used to interact with the Firebase database. Before using this script, please use the command 'pip install pyrebase' to install pyrebase:
import pyrebase
config = {
"apiKey": "FIREBASE_API_KEY",
"authDomain": "FIREBASE_AUTH_DOMAIN_ID.firebaseapp.com",
"databaseURL": "https://FIREBASE_AUTH_DOMAIN_ID.firebaseio.com",
"storageBucket": "FIREBASE_AUTH_DOMAIN_ID.appspot.com",
}
firebase = pyrebase.initialize_app(config)
db = firebase.database()
print(db.get())The above script will authenticate the given Firebase database, and then output the data in the database. Of course, the script will only have the permission to read the content in the database when we provide the API key of the target Firebase database to the script. If you want to perform similar operations such as writing to the target database, please refer to the [Operation Manual】.
Summary
In this article, we demonstrated how to analyze React Native Android applications and their corresponding JavaScript code. Generally, by analyzing the JavaScript in the APK file of the application, we can extract sensitive credential data and API nodes from the target application.
* Reference source:assetnoteCompiled by FB editor Alpha_h4ck, please indicate the source as FreeBuf.COM when转载
评论已关闭